WEBアプリ はじめの一歩
最近のITシステムはWEBアプリで作られることが多くなってきました。RFIDを制御する多くのシステムはパソコンやPLCをホストとして制御をさせることが多いですが、今回、WEBサーバを使ったWEBアプリシステムのはじめの一歩として、ごく簡単な、読み取りデータをCSVファイルで保存するということを実験してみます。
RFIDシステムは、導入時に読み取り状況を数日間設置してみてテストすることも多いですが、そんなとき手軽に読み取りのログをとるといった用途にも活用できるでしょう。
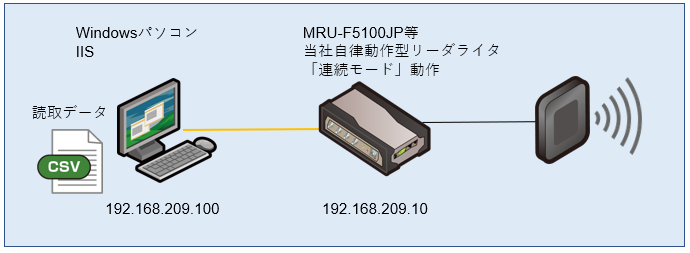
今回のシステム想定例
今回の想定システムイメージです。

IIS設定
WEBサーバはApacheやnginxなどがメジャーですが、今回はごく簡単にMicrosoftが提供するIIS(インターネットインフォメーションサービス)を受信するWEBサーバに使ってみます。
IISはWindowパソコンの多くに搭載されており、コントロールパネルや設定から機能を有効にすることで利用できます。
※IISの設定はインターネット上にさまざま紹介されていますのでそれらを参考にしてください。
以下、簡単にIISを有効にする設定の説明します。
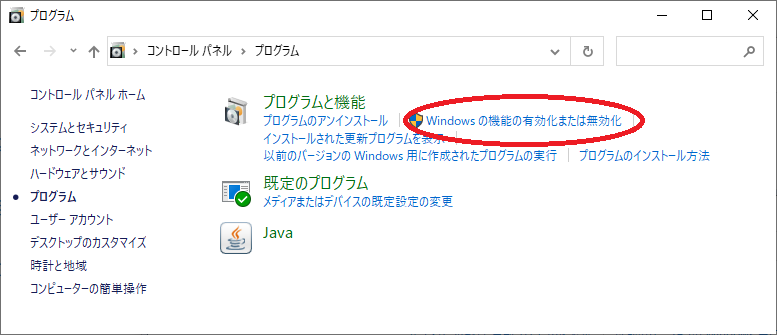
Windows10の場合、コントロールパネル > [プログラム] > [プログラムと機能]の「Windowsの機能の有効化または無効化」を選択

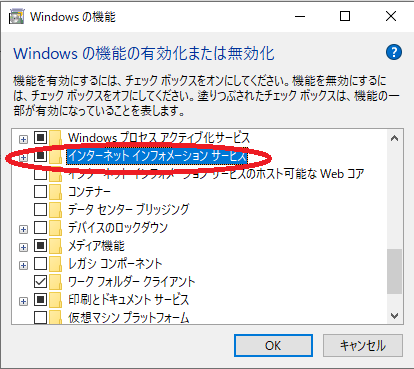
[インターネットインフォメーションサービス]にチェックをいれます。

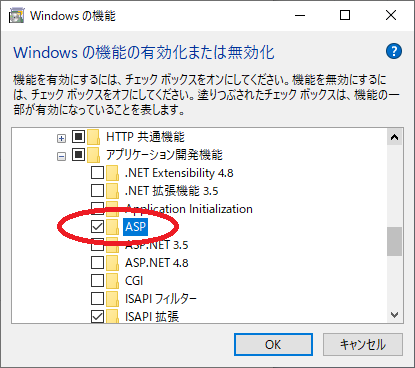
[インターネットインフォメーションサービス]の横の+をクリックしてメニューを広げます。「World Wide Webサービス」>「アプリケーション開発機能」>[ASP] にチェックをいれてください。共連れで他にもチェックが入りますが、そのままチェックされたままですすめてください。

[OK]をクリックすると、機能有効化が開始されます。
有効化が完了したら、エクスプローラで「C:\inetpub\wwwroot」が生成されているのを確認し、「C:\inetpub\wwwroot」にtestディレクトリをつくってください。

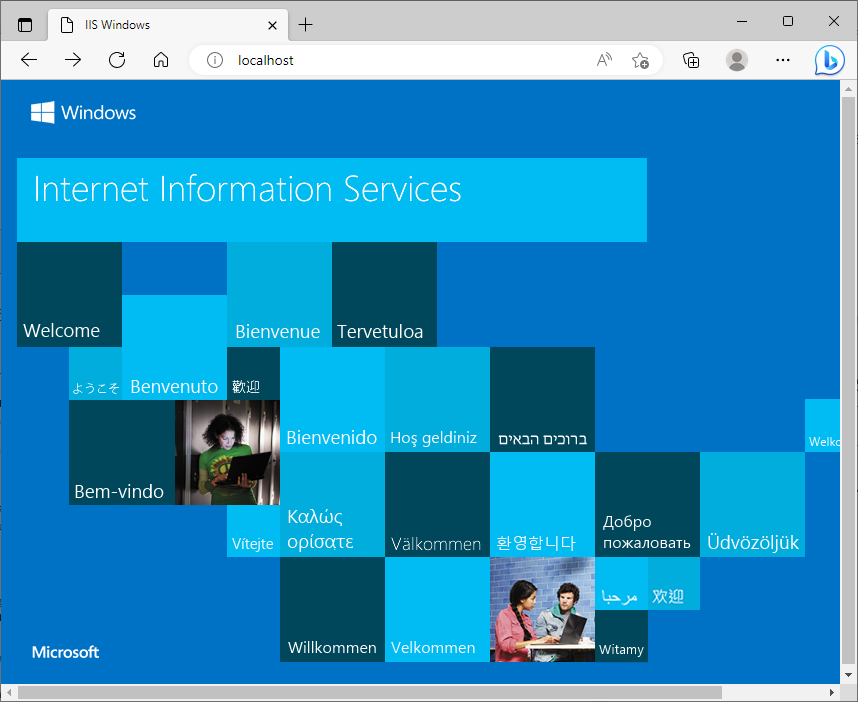
ブラウザを起動して、アドレス欄に「http://localhost/」をいれ、ページを開いて以下のような画面が表示されればIISが動作しています。

うまく動作したら、パソコンのIPアドレスを想定例の192.168.209.100に変更しておいてください。
トラブル:IIS設定ができない
ユーザ権限やセキュリティ設定等でうまく設定できないことがあります。システム管理者の方にご確認ください。
受信・CSVファイル作成スクリプト
以下の内容の「test.asp」ファイルを作成して、「C:\inetpub\wwwroot\test」においてください。このディレクトリにcsvファイルも生成されます。
test.asp のコード
<%
' ファイルパスを指定する 作成ファイル名は日付のYYYYMMDD.csv
csv_path = Server.MapPath("data" & Replace(Date(), "/","") & ".csv")
' 日時を行頭に付与
outdata = Date() & " " & Time()
' すべてのPOSTデータをカンマ区切りでつなぐ
For each str In Request.Form
outdata = outdata & "," & Request.Form(str)
Next
' CSV ファイルに書き込む
Set fso = Server.CreateObject("Scripting.FileSystemObject")
Set file = fso.OpenTextFile(csv_path, 8, True, -1)
file.WriteLine(outdata)
file.Close
Set file = Nothing
Set fso = Nothing
' 確認メッセージ
Response.Write "add CSV "
%>リーダライタ設定
MRU-F5100JPやFRU-F4025Plus等のリーダライタ側の設定です。詳しくは各々の製品のマニュアルを参照してください。
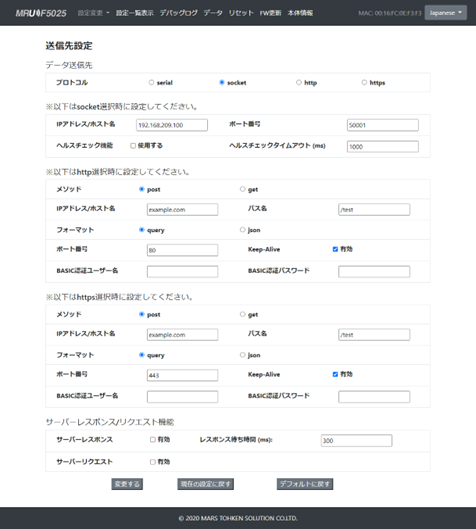
送信先設定

| 項目 | 内容 |
|---|---|
| プロトコル | http |
| メソッド | post |
| IPアドレス/ホスト名 | 192.168.209.100 |
| パス名 | /test/test.asp |
| フォーマット | query |
| ポート番号 | 80 |
| Keep-Alive | 有効 |
動作モード変更(読み取りスタート)

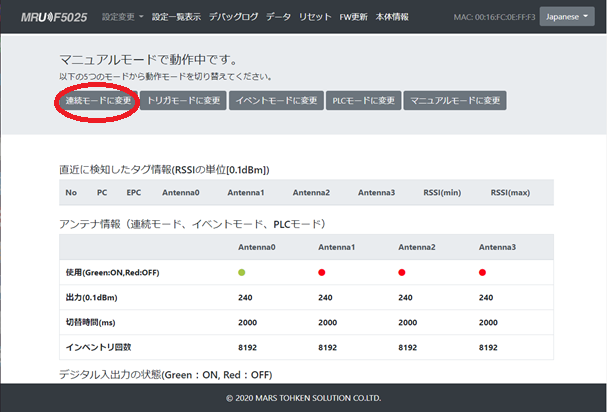
動作モードを「連続モード」に変更します。
動作モードを「連続モード」に変更すると、リーダライタはICタグの検知をはじめます。ICタグを検知するとそのデータを、上の送信先設定で設定したWEBサーバ(192.168.209.100)に送信します。
その他、アンテナ設定や送信データ設定などは割愛します。
結果確認
動作モードを連続モードに変更すると、ICタグの読み取りと、検知したICタグデータの送信が行われ、C:\inetpub\wwwroot\test ディレクトリに、csvファイルが生成されます。
今回は日付をファイル名にするようなスクリプトですので、2023年5月1日であればdata20230501.csv といった名称のcsvファイルが生成され、同じ日であれば、最後にデータは追加されていきます。
EXCELやメモ帳
csvファイルですので、マイクロソフトのEXCELや、Windowsのメモ帳アプリで内容を確認できます。
生成されるcsvファイル中のデータ例 ファイルネーム: data20230501.csv
2023/05/01 17:00:54,TAG,1,20180101090003660,3000,1,-516,E2806894000050028A4304AF,1
2023/05/01 17:00:54,TAG,1,20180101090003714,3000,1,-510,E2806894000040029142A520,1
2023/05/01 17:00:54,TAG,1,20180101090003769,3000,1,-516,E2806894000050028A4304AF,1参考:csvファイルを閲覧するページ
取得されたデータの活用は、いわゆる業務システムの部分ですが、以下、簡単にWEBシステムの可能性を確認していただくためにcsvファイルの直近10行を表示させるWEBページ例を示します。
例:
1.以下の内容を「test.html」というファイルで保存
2.csvファイルと同じディレクトリ、今回の例であれば、c:\inetpub\wwwroot\test ディレクトリにおく。
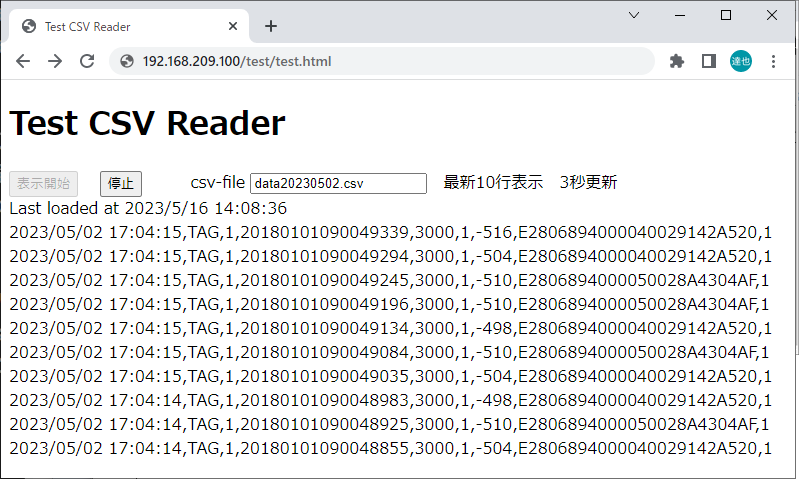
3.ブラウザのアドレス欄にhttp://192.168.209.100/test/test.html と入力して開く。
4.csvファイル名を例:data20230515.csv といった生成されたファイル名に修正して、[表示開始]をクリック。
これで3秒おきに画面が更新され、csvファイルにたまった直近データ10行が表示されます。
test.html のコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test CSV Reader</title>
</head>
<body>
<h1>Test CSV Reader</h1>
<form>
<button type=button onclick="startload();" id=startButton>表示開始</button> <input type=button value="停止" onClick="stopload();" id=stopButton disabled> csv-file <input type=text value="test.csv" id=csvfile> 最新10行表示 3秒更新
</form>
<div id="timestamp">Last loaded at timestamp</div>
<div id="csvDisp"></div>
<script>
// テキストを表示するdivタグ
const csvDispElem = document.getElementById("csvDisp");
// 時刻を表示するdivタグ
const timestampElem = document.getElementById("timestamp");
// CSVを読み込んで表示する関数
function loadCSV() {
// csvファイルのパス
const csvPath = document.getElementById("csvfile").value;
// XMLHttpRequestオブジェクトを作成
const xhr = new XMLHttpRequest();
// GETリクエストを送信
xhr.open("GET", csvPath);
// キャッシュを使わせない
xhr.setRequestHeader('Pragma', 'no-cache');
xhr.setRequestHeader('Cache-Control', 'no-cache');
xhr.setRequestHeader('If-Modified-Since', 'Thu, 01 Jun 1970 00:00:00 GMT');
// レスポンスの形式を指定
xhr.responseType = "text";
// リクエスト完了時の処理を定義
xhr.onload = function() {
if (xhr.status === 200) {
// レスポンスのテキストを取得
const csvText = xhr.response.trim();
// 改行で分割して配列にする
const csvLines = csvText.split("\n");
// 最後の10行を取得
const lastLines = csvLines.slice(-10).reverse();
// テキストをdivタグに代入して表示
csvDispElem.innerHTML = lastLines.join("<br>");
// 時刻を表示
const now = new Date();
timestampElem.textContent = "Last loaded at " + now.toLocaleString();
}
};
// リクエストを送信
xhr.send();
}
var IntIDloadCSV = 0;
function startload(){
//ボタン有効無効切り替え
document.getElementById("startButton").disabled = true;
document.getElementById("stopButton").disabled = false;
// スタート 3秒ごとに読み込みを繰り返す
IntIDloadCSV = setInterval(loadCSV, 3000);
}
function stopload(){
//ボタン有効無効切り替え
document.getElementById("startButton").disabled = false;
document.getElementById("stopButton").disabled = true;
// 停止
clearInterval(IntIDloadCSV);
}
</script>
</body>
</html>
test.htmlの画面例

トラブル:データが生成されない場合
さまざまな原因のケースが考えられます。test.aspの内容や、リーダライタ設定を見直しをしてください。
見直しても問題がないようでしたら、WEBサーバのパソコンのセキュリティ設定で、リーダライタからのhttp通信が妨げられている可能性があります。
他のパソコンを用意して、http://192.168.209.100/test/test.asp にアクセスして以下のような画面が表示されるか確認してください。
表示されるようであれば、WEBサーバ側は問題なさそうですので、リーダライタ設定の送信先設定等を確認してください。

IISが動作しているパソコンからは上の画面が表示されるが、ほかのパソコンからは以下のようなサーバにアクセスできない状態の場合は、WEBサーバが動作しているパソコンが、セキュリティソフトで制限されているか、あるいはIPアドレス、パスが間違っている可能性がありますので確認してみてください。

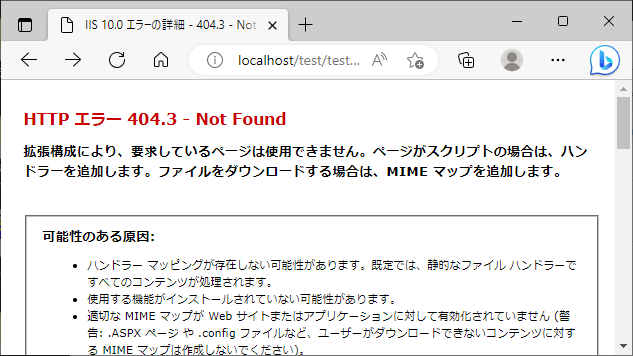
下のようなエラー画面が表示された場合はIISサーバの設定が不適切、あるいはtest.aspスクリプトにミスがある可能性があります。

まとめ
ICタグを製品やパレットなどの貼付し、それのデータを検知して、入庫・出庫など管理をおこなうといったケースも多いかと思います。これをWEBアプリシステムにする際の、まずははじめのcsvファイル化の試行を紹介させていただきました。
管理方法やシステムはさまざまですので、この先はcsvファイルを既存の管理システムに取り込んだり、データ閲覧・管理もすべてWEBアプリのシステムに発展させて、実際の業務システムにしていくといったやり方もあります。
従来、紙と人手で行っていたような業務のデジタル化・自動化にはRFIDやバーコードや画像処理による自動認識の活用が有効です。現場のDX担当の方にも、まずは、こうしたはじめの一歩で試していただければと思います。
今回は簡単に1台のリーダライタから送信してみましたが、複数のリーダライタからでも動作は可能です。
動作モードも、簡単に連続モードとしましたが、データが大量に送信されるので多すぎるようであればリーダライタの設定で「重複チェック」を有効にして同じICタグのデータを減らすことも可能です。
実運用では、csvファイルの生成でなく、データベースに格納するようなシステムにしたり、負荷を考えたシステムにする必要がありますので、WEBアプリに長けたシステム会社様にご相談ください。多くの場合、読み取りデータは、オンプレであればSQL Server 、Oracle、PostgreSQLといったデータベースにまずは格納します。オンプレなサーバに加えて、多拠点であれば、さらにクラウドを活用するのもよくやられる手法です。WEBサーバもnginxやApache、言語もpython、PHP、Ruby、JAVA、その他各種のフレームワークの活用が一般的です。
※今回の記事の内容はあくまでも実験・テスト用です。記事の利⽤により、万が⼀利⽤者に何らかの損害が⽣じても当社は責任を負わないものとさせていただきます。利⽤者の責任においてご活⽤くださいますよう、お願い申し上げます。

製造業DX推進カタログ
RFID/バーコード/画像処理で工場内の状況を可視化
RFID/バーコード/画像処理で、工場内でのモノと人の動きをリアルタイムでデータ化し、製造業DXを加速させる機器・システムを工程毎に紹介しております。是非ダウンロードしてご覧ください。
- 画像処理で目視による検査判別を自動化
- ICカードタッチパネル端末で実績登録
- 制御PC不要で動作するRFIDリーダライタ
- 誤投入防止と生産実績収集
- UHFフォークで荷物とロケーション情報の登録を自動化
- トラック入退場管理
- RFID一括入荷検品
- Android端末でモバイル検品
- バーコードが無い荷物をOCRで検品&バーコードラベルを発行して個体管理 …他 掲載